Join over +25,100 Members
Automated AI-powered tools to generate Code & Api documentation from your source code files
Join over +25,100 Members


Scott A. CTO / Co-Founder at Tech

Mike T. Engineer at NVIDIA

Esteve A. Co-founder & CBO at FwLaps

Jose L. Senior Web developer at Tech
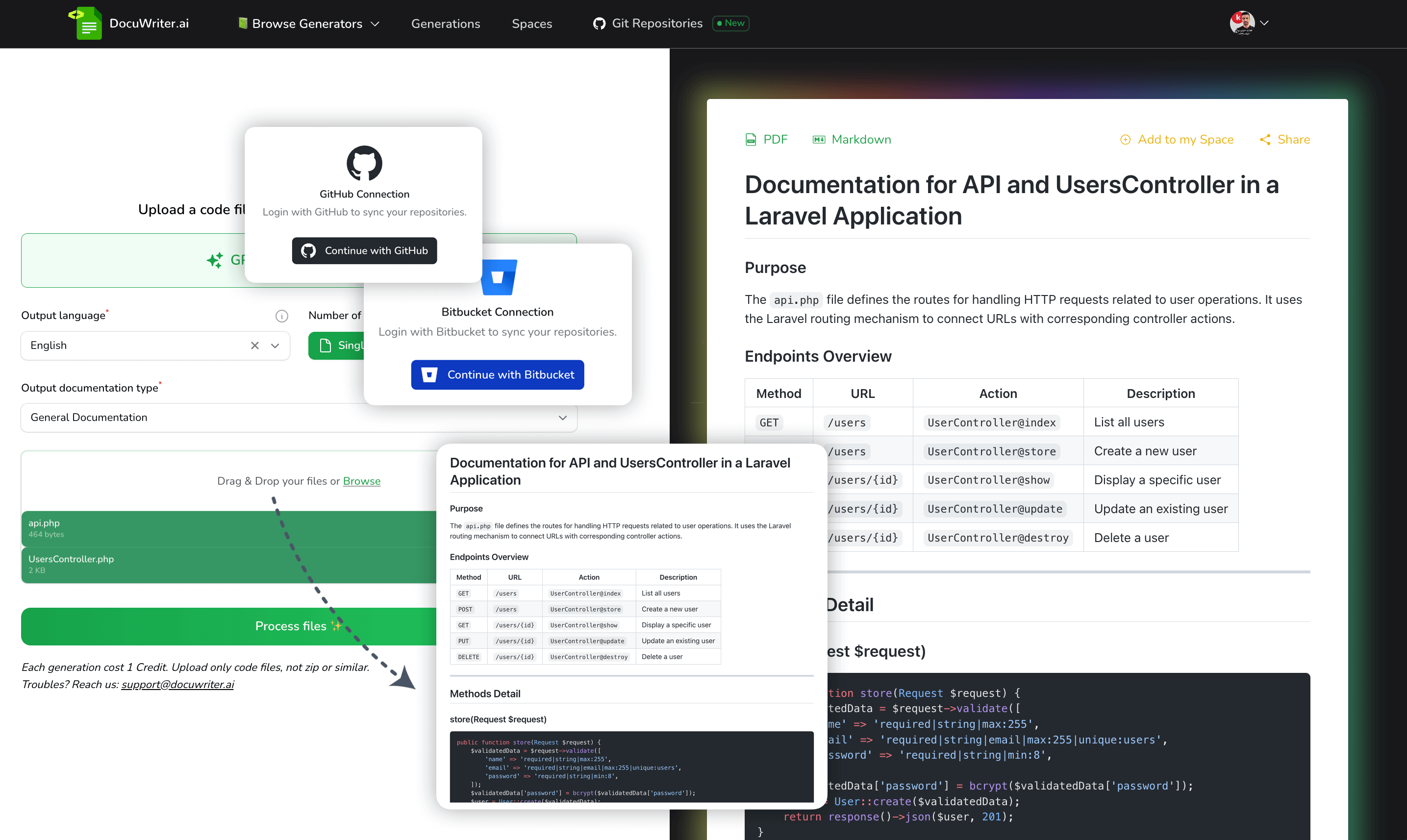
DocuWriter.ai uses AI technology to generate accurate documentation for your code.
Save time — with fast AI-generated content.
No Outdates — Continuous code documentation refresh.
Consistency — Consistent code documentation
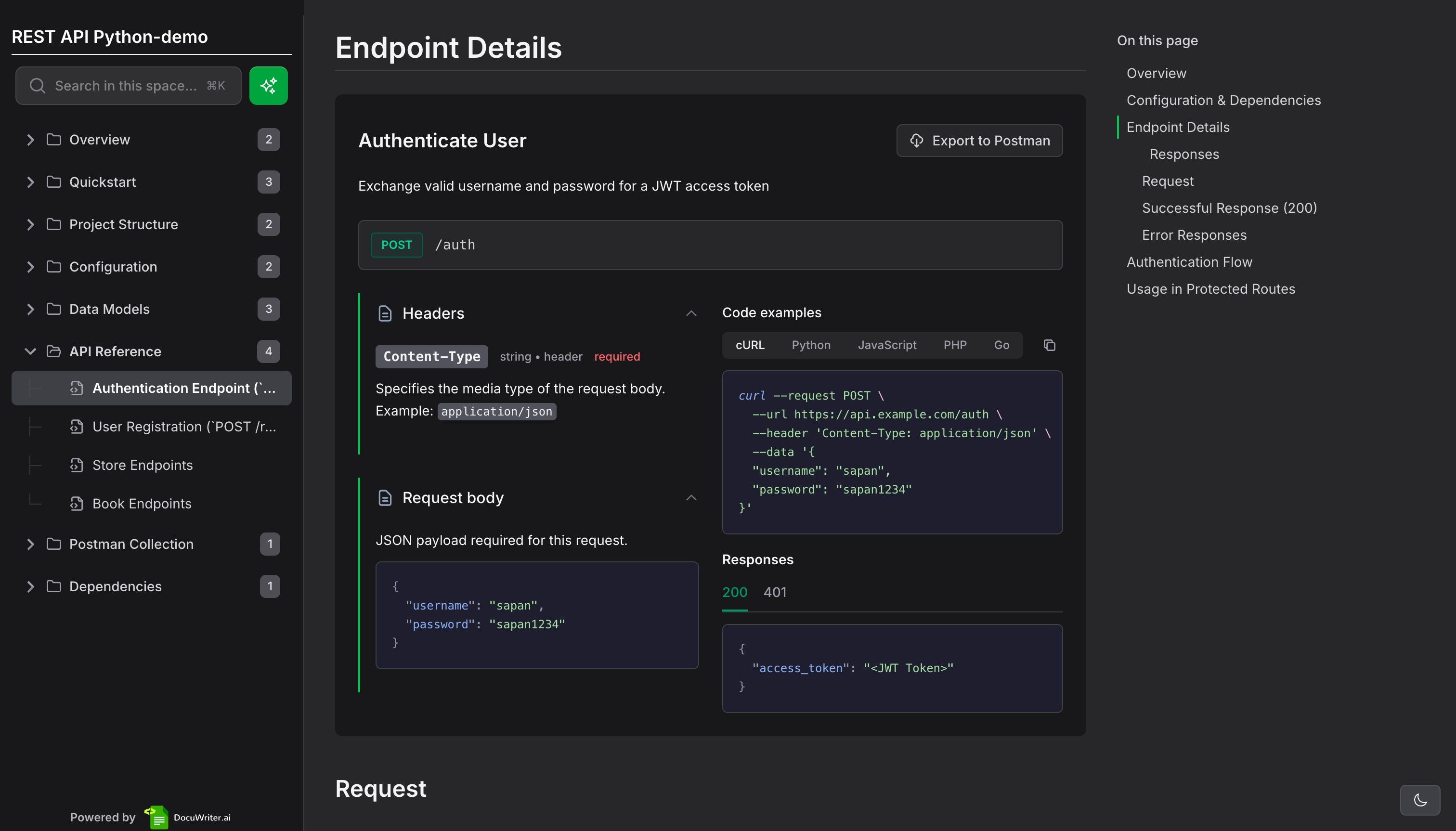
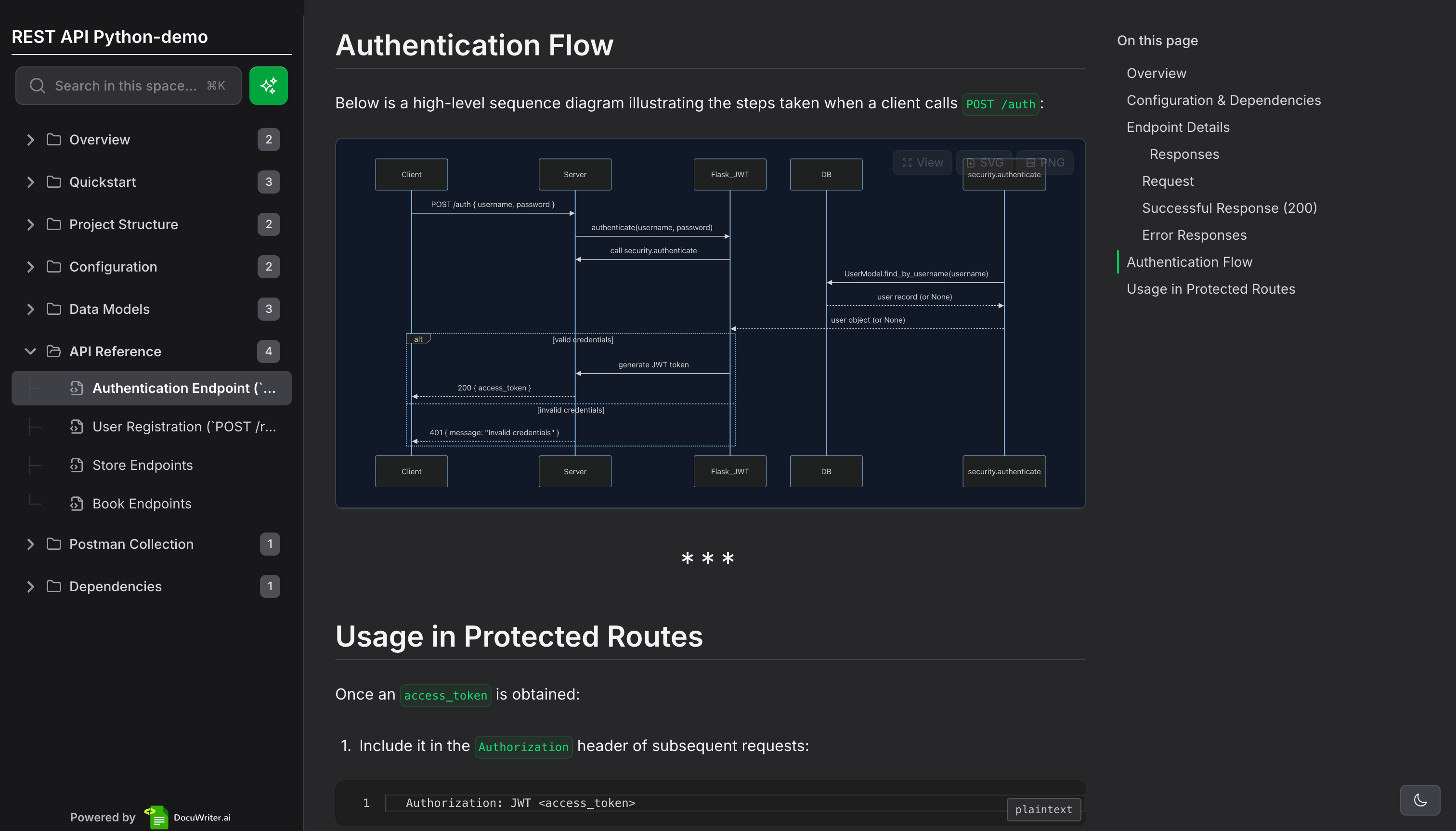
Centralize all your documentation in one place. Create your own spaces and organize your documentation as you wish.


Don't know how to write technical documentation? Read our technical documentation guide.
MCP Ready
Connect DocuWriter.ai with Cursor, Claude & ChatGPT
Use Model Context Protocol (MCP) to integrate DocuWriter.ai directly into your AI coding assistant. Generate documentation, manage spaces, and create content without leaving your editor.
We are proud of the numbers we have achieved so far. Helping developers and teams to save time and improve their code documentation quality.
+25,100
Platform members
148,980 h
Hours saved from manually writing code documentation
+57,300
Code documents generated
Basic functionalities to get started
Advanced for professionals
Unlock the full potential
Unlimited potential for your business
Frequently Asked Questions
Answers to Common Queries About DocuWriter.ai
If you have any other questions, please reach us at support@docuwriter.ai