Join over +15,100 Members
AI Code documentation tools
Automated AI-powered tools to generate Code & Api documentation from your source code files

Automated AI-powered tools to generate Code & Api documentation from your source code files
Join over +15,100 Members


Scott A. CTO / Co-Founder at Tech

Mike T. Engineer at NVIDIA

Esteve A. Co-founder & CBO at FwLaps

Jose L. Senior Web developer at Tech
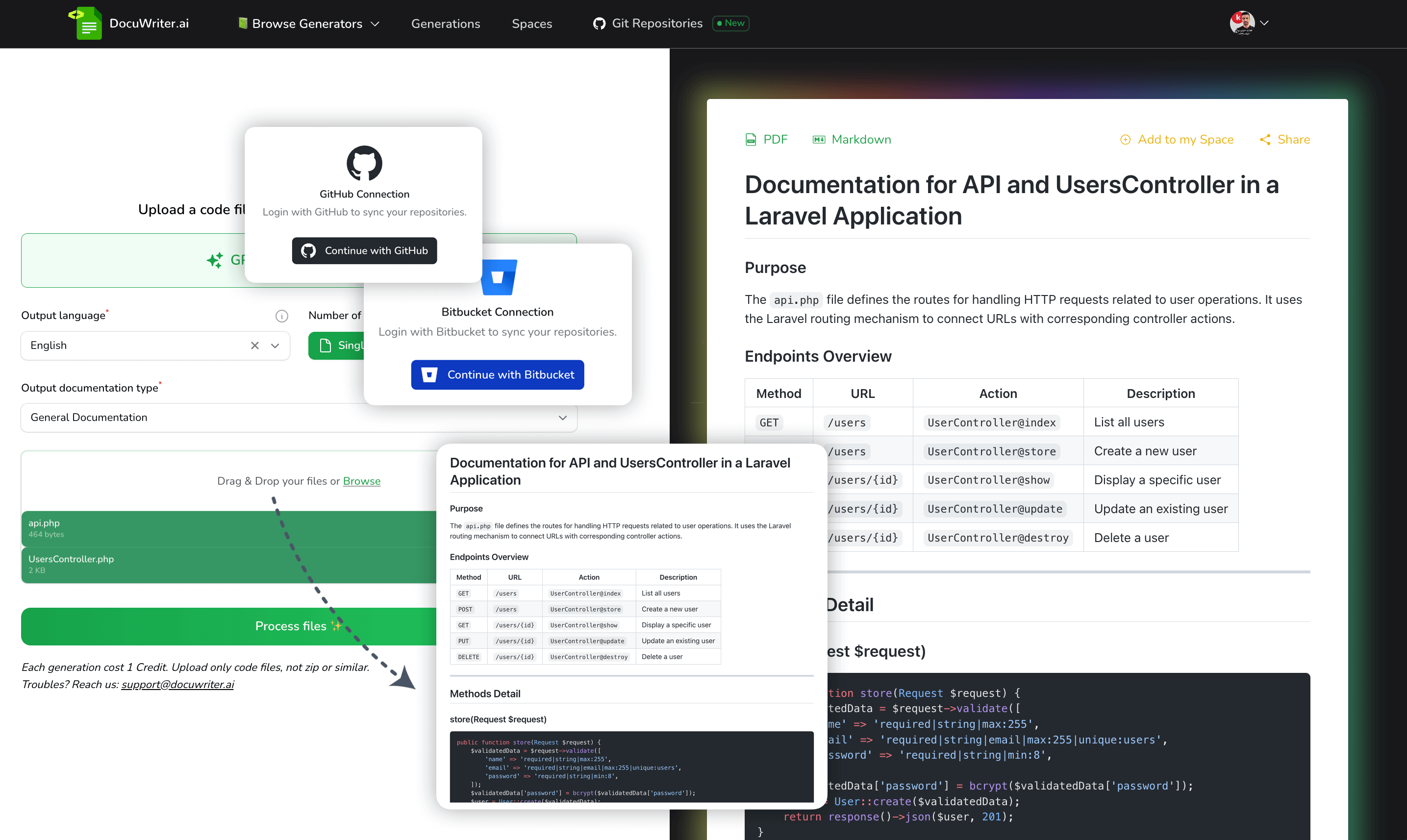
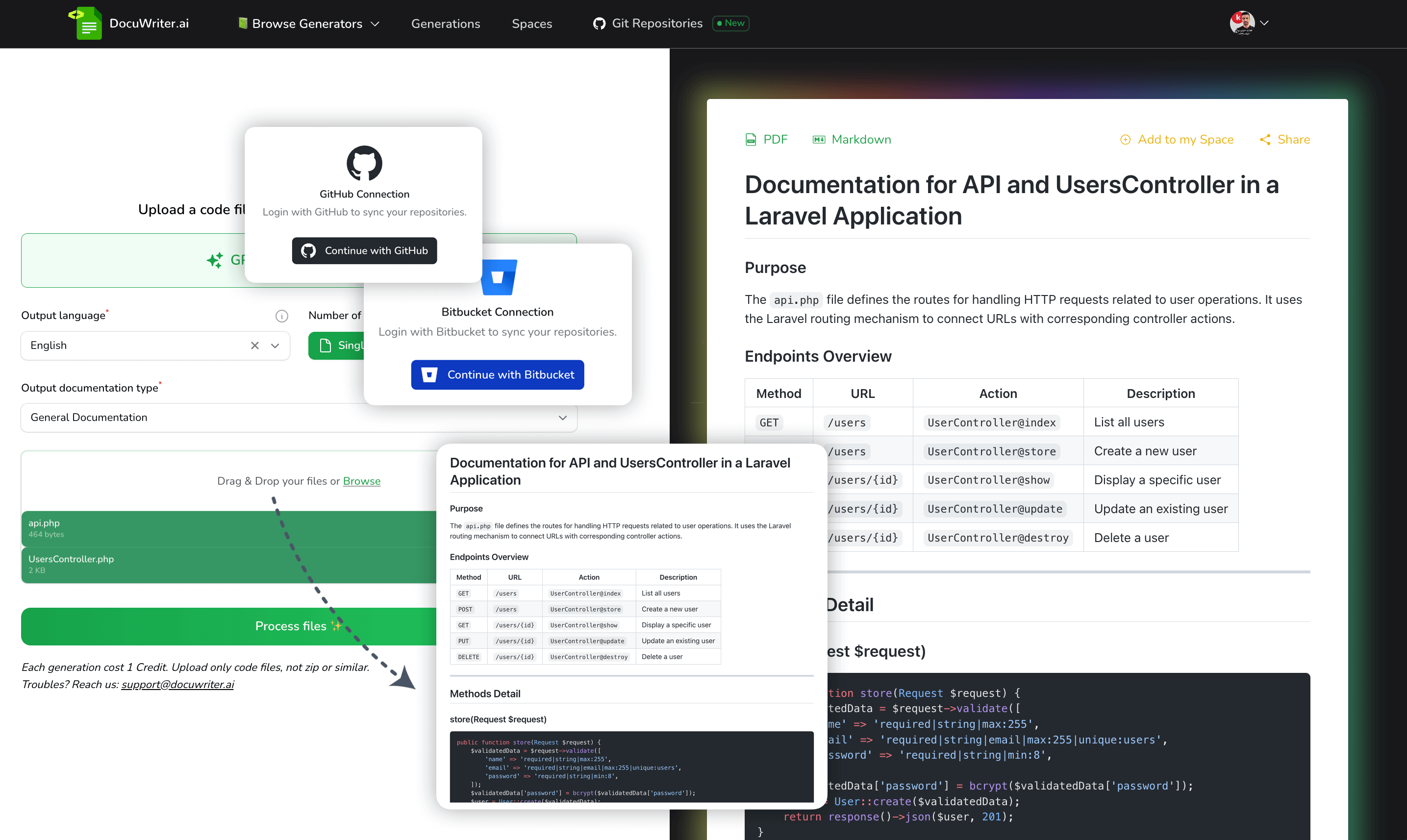
DocuWriter.ai uses AI technology to generate accurate documentation for your code.
Save time — with fast AI-generated content.
No Outdates — Continuous code documentation refresh.
Consistency — Consistent code documentation
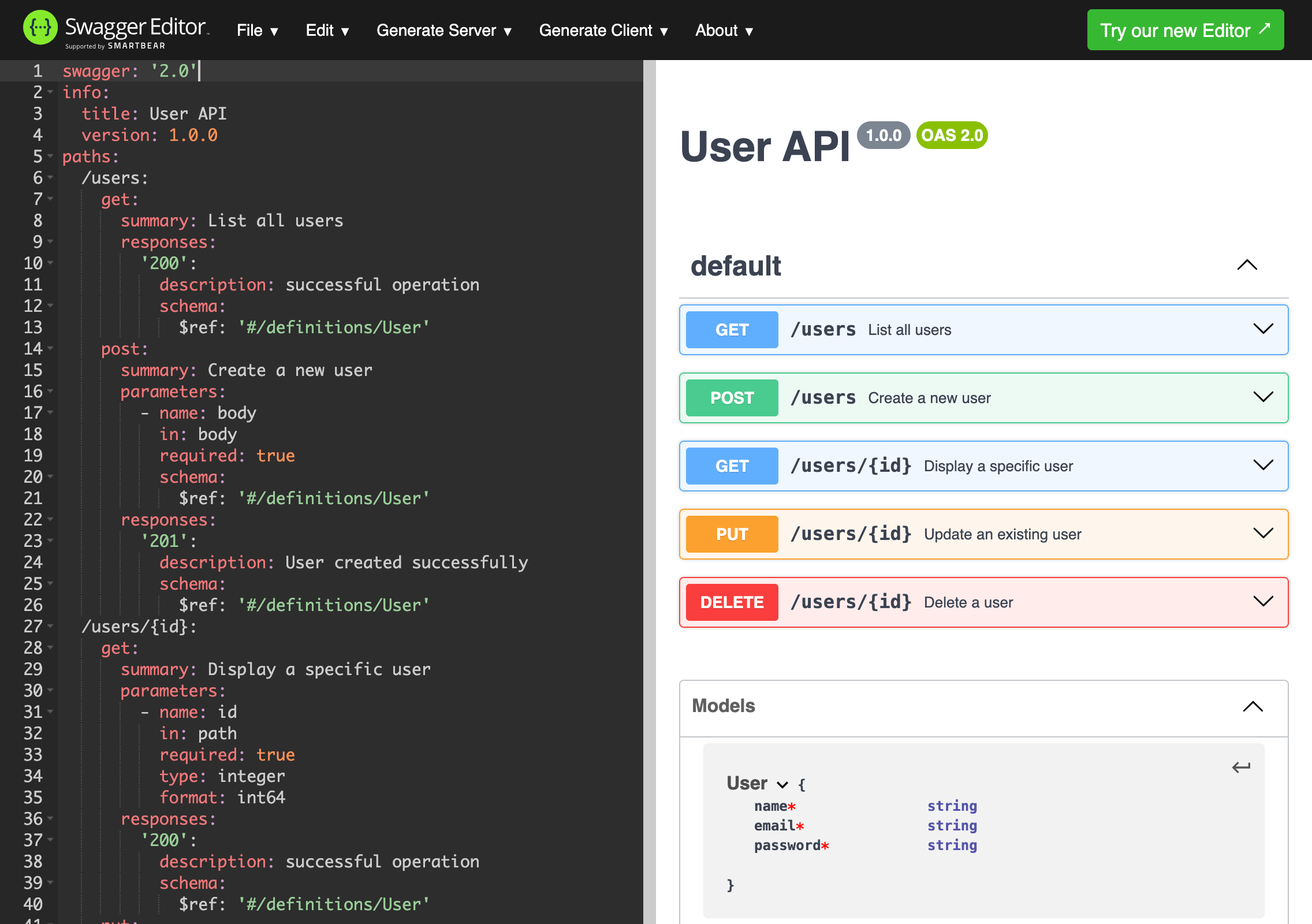
Automatically generates Swagger-compliant JSON documentation directly from your source code files.
Swagger-Compliant — Compatibility and ease of use.
Postman compatible — Import collection directly to Postman.

Generate a comprehensive test suite for your codebase with DocuWriter.ai. Our AI-powered test generation tool will help you save time and money by automating the process of writing tests.
Time Saver — Rapid test suite generation
Quality Assurance — Ensure code reliability
Catch Bugs — Identify issues faster
let seconds, minutes, hours = 0;
let timer;
const start = () => {
timer = setInterval(() => {
seconds++;
if (seconds === 60) {
seconds = 0;
minutes++;
}
if (minutes === 60) {
minutes = 0;
hours++;
}
}, 1000);
};
const stop = () => {
clearInterval(timer);
};
const getSeconds = () => seconds;
const getMinutes = () => minutes;
const getHours = () => hours;
module.exports = {
start, stop, getSeconds, getMinutes, getHours
};
const { expect } = require('chai');
const sinon = require('sinon');
const timeElapsed = require('./time-elapsed.js');
describe('Time Elapsed', () => {
let clock;
before(() => {
timeElapsed.start();
clock = sinon.useFakeTimers();
});
after(() => {
timeElapsed.stop();
clock.restore();
});
it('should increment seconds', () => {
clock.tick(1000);
expect(timeElapsed.getSeconds()).to.equal(1);
});
it('should increment minutes and reset seconds', () => {
clock.tick(59000);
expect(timeElapsed.getMinutes()).to.equal(1);
expect(timeElapsed.getSeconds()).to.equal(0);
});
it('should increment hours and reset minutes', () => {
clock.tick(3590000);
expect(timeElapsed.getHours()).to.equal(1);
expect(timeElapsed.getMinutes()).to.equal(0);
});
});DocuWriter.ai's Code Refactoring tool uses AI to clean up and optimize your code, making it easier to read, understand, and maintain.
Code Simplification — Refactor for readability
Maintainability Boost — Easy code updates
Best Practices — Adherence to coding standards
# Bad code
def func1(x1,x2):
a=x1
b=x2
c=a+b
d=c*10
e=[]
for i in range(d):
e.append(i*2)
return e
# Refactored and optimized code
def sum_and_multiply(x1, x2):
# Rename variables to be more descriptive
num1 = x1
num2 = x2
# Calculate the sum and multiply it by 10
total_sum = num1 + num2
multiplied_sum = total_sum * 10
# Create an empty list to store the results
result_list = []
# Iterate through the range of the multiplied sum
for i in range(multiplied_sum):
# Append the double of each value to the list
result_list.append(i * 2)
return result_listWorking with multiple programming languages? Let DocuWriter.ai streamline the process. Our Code Language Converter makes translating code from one language to another in a second.
Swift Transitions — Convert from Java to Dart, Bootstrap to TailwindCSS, and more in a snap.
Time-Saving — Save valuable time for more crucial tasks.
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
<button type="button" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">Primary</button>
<button type="button" class="bg-gray-500 hover:bg-gray-700 text-white font-bold py-2 px-4 rounded">Secondary</button>
<button type="button" class="bg-green-500 hover:bg-green-700 text-white font-bold py-2 px-4 rounded">Success</button>
<button type="button" class="bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded">Danger</button>
<button type="button" class="bg-yellow-500 hover:bg-yellow-700 text-black font-bold py-2 px-4 rounded">Warning</button>
<button type="button" class="bg-blue-200 hover:bg-blue-400 text-black font-bold py-2 px-4 rounded">Info</button>
<button type="button" class="bg-white hover:bg-gray-200 text-black font-bold py-2 px-4 rounded">Light</button>
<button type="button" class="bg-gray-800 hover:bg-gray-900 text-white font-bold py-2 px-4 rounded">Dark</button>
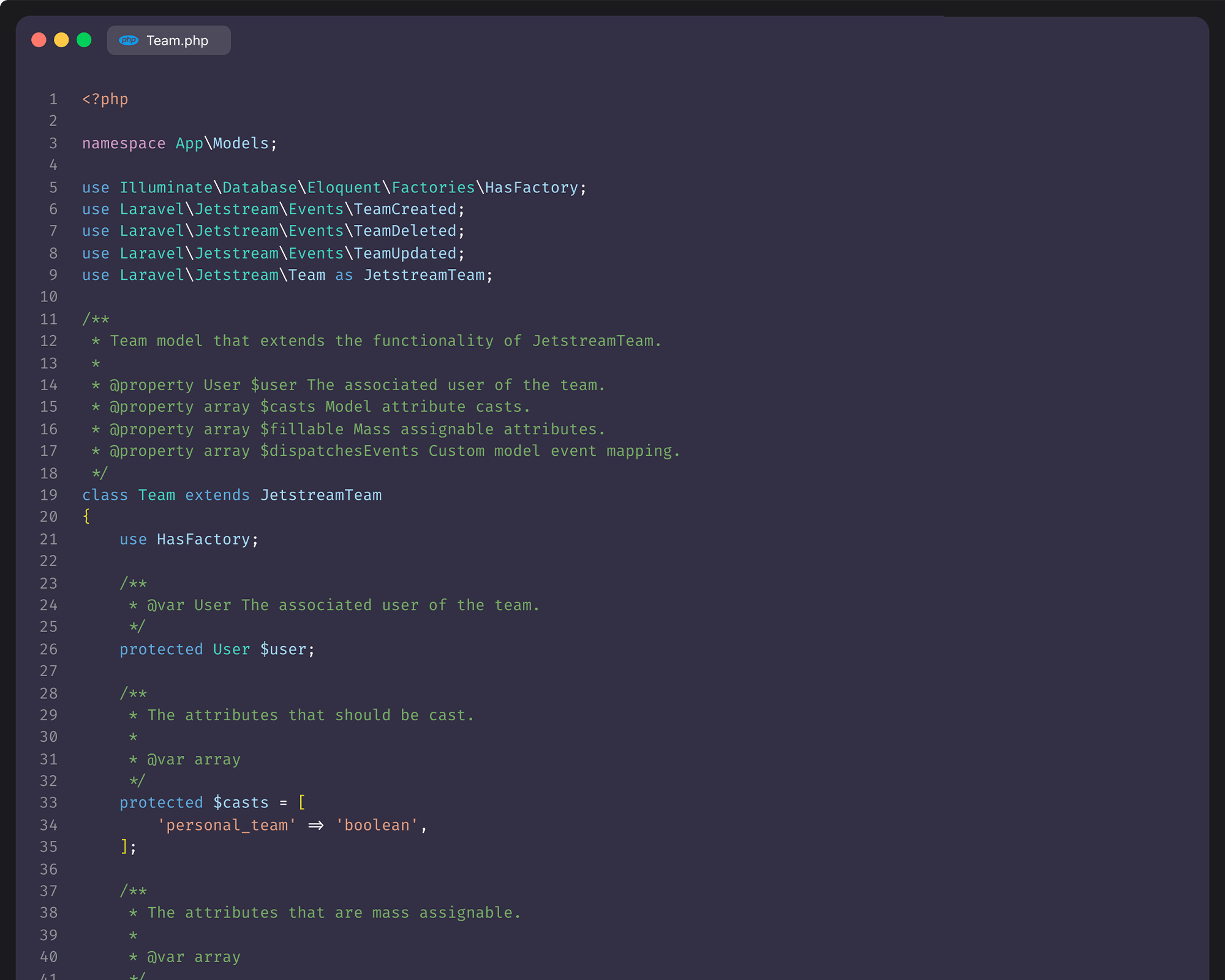
<button type="button" class="underline text-blue-500 hover:text-blue-800">Link</button>Automatically generate code comments and DocBlocks for your codebase with DocuWriter.ai.


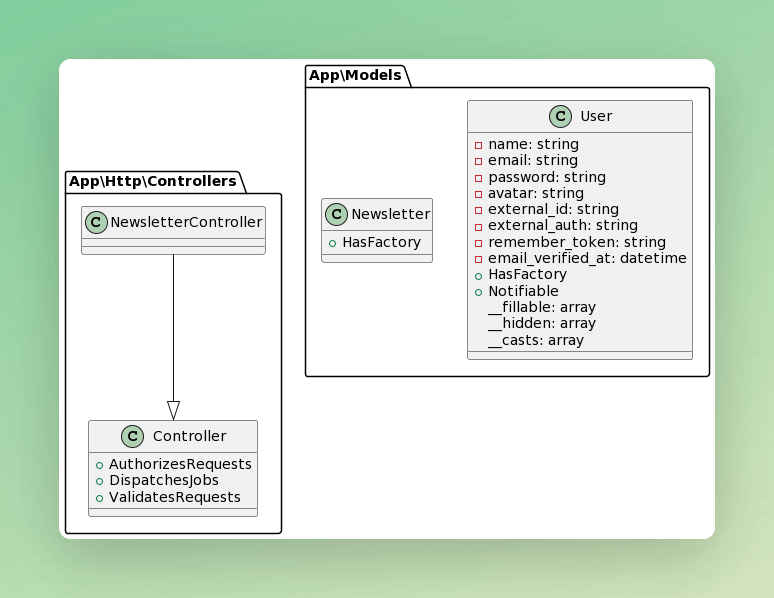
Generate UML diagrams from your codebase with DocuWriter.ai. Our UML diagram tool will help you save time and money by automating the process of writing UML diagrams.
Get started ✨
Centralize all your documentation in one place. Create your own spaces and organize your documentation as you wish.
We are proud of the numbers we have achieved so far. Helping developers and teams to save time and improve their code documentation quality.
+13,400
Platform members
56,940 h
Hours saved from manually writing documentation
+21,900
Documents generated
Available on VSCode marketplace
Try DocuWriter.ai on VSCode

Unlimited potential for your business
Frequently Asked Questions
Answers to Common Queries About DocuWriter.ai
If you have any other questions, please reach us at support@docuwriter.ai